Common Web Application Architecture Explained For Recruiters

When hiring software engineers it helps to understand what a working web application looks like because you can better see where different roles fit into the project.
For example you may be hiring for Frontend Engineers, Backend Engineers, DevOps Engineers, Cloud Architects, or even Database Administrators. Do you understand how all of these pieces fit together? At what point in a project are these people needed?
Can you anticipate the needs of your client and who they will need to hire next for the upcoming lifecycle of a software project?
Client Server Model.
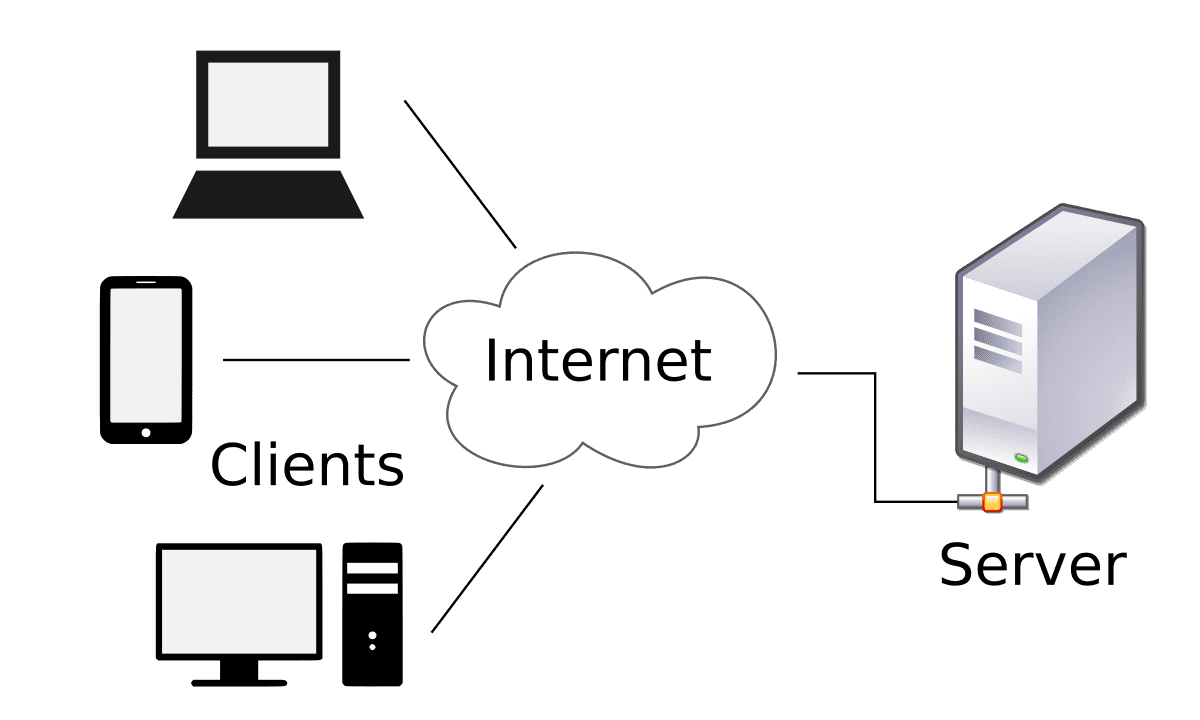
Let's go to the very basics. Most applications operate under what can generally be termed the Client Server Model. Here is a nice diagram from wikipedia:
You have clients (which would be a computer or a phone) connecting through the internet to a server in a data center. To be clear, a server is just a computer in a data center or cloud service.
The client side of a web application is HTML, CSS and JavaScript. This is what the Frontend Engineer works on. The server side of the application might be in any backend language and the Backend Engineer will be working on this.
Another helpful post to read at this point might be this one where I explain frontend vs backend, if you haven't read it yet!
A simple MEAN / MERN Stack Application
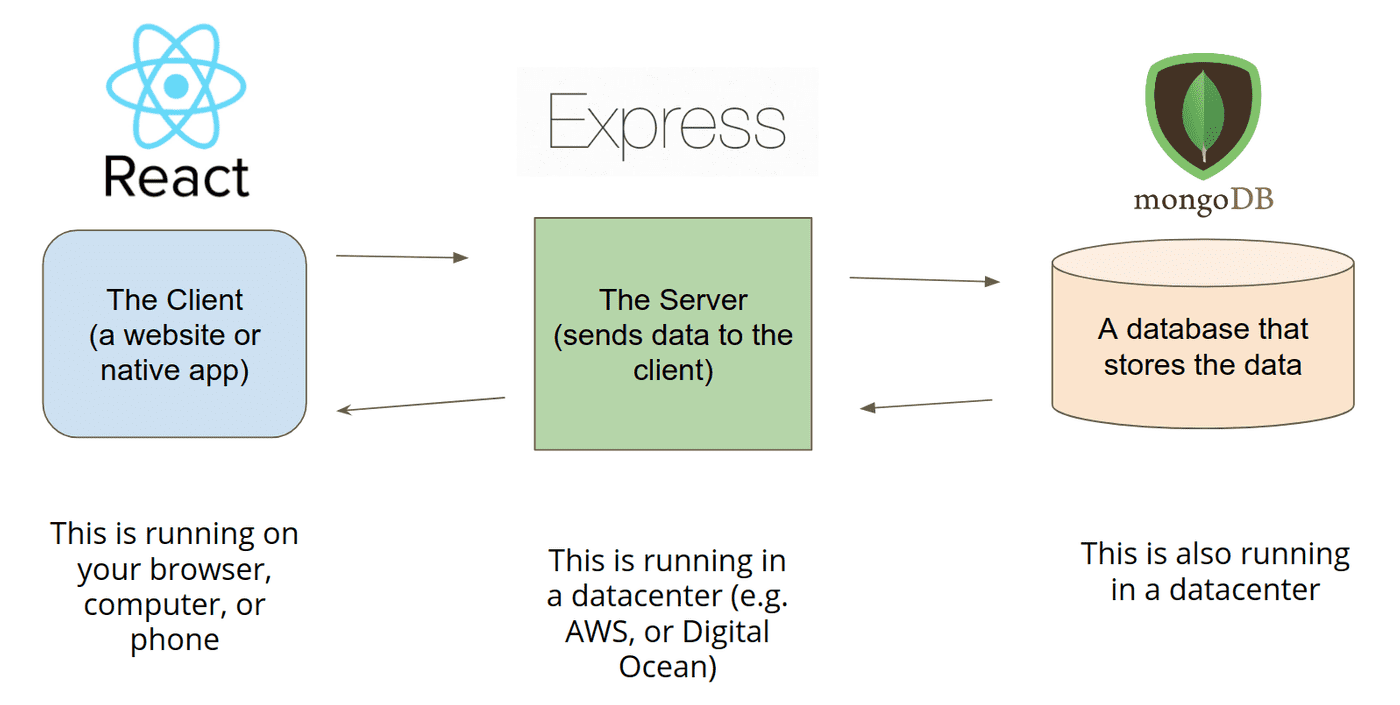
You have probably heard of MEAN (MongoDB, Express, AngularJS, Node.js) or MERN (just swap Angular with React). It is a common web development stack that covers most of the technology involved in building an application.
The client is written in React and is downloaded onto your phone or computer when you visit the site. This is the code that causes the application UI to display in your browser and handles input from the user.
The server side code is written in Node.js and is running off in a datacenter somewhere. This code will respond to requests from the user initiated by the client side code and handle saving and retrieving data from the database.
The MongoDB database is also a server running in a data center. It might be on the same server (remote computer) as the Node.js code, or it might be on another one. This is where the data for the application will be stored.
This architecture is often referred to as a simple "monolith", as opposed to newer style of either microservice architecture or serverless architecture. I'll go over those in upcoming blog posts.
Same app but now we look at infrastructure.
The diagram above is simply a diagram of the technology involved. But what does the infrastructure look like? Well when you deploy an application you will make it so that the system can handle the amount of traffic you expect and has some built in redundancy.
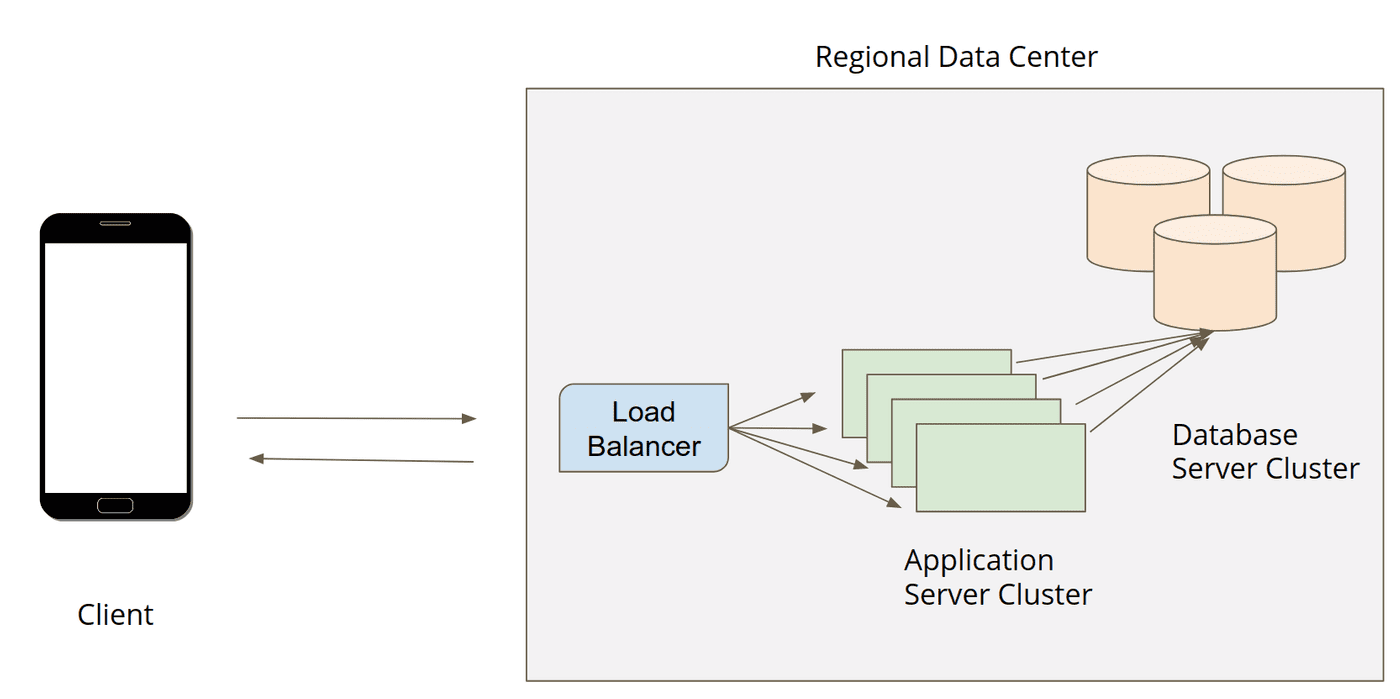
For example, what if your server crashes? Well, normally you deploy multiple copies of your application server behind something called a Load Balancer so that if one server crashes it will not take down your whole site. It might look like this:
A Load Balancer is a system that takes requests from clients and routes is back to multiple server to evenly distribute load.
In this diagram you have multiple copies of your backend code running, and multiple instances of your database running in something known as a cluster. Again, the idea here is both to handle traffic and allow some redundancy int the system. If the main database server fails, there are backup copies that can immediately step in and handle the traffic.
What does a DevOps Engineer do?
DevOps is a set of skills or practices that combine software development and operations.
Looking at the diagram above you can see how complex even a fairly simple application might be once you are deploying it to handle real workloads.
A DevOps engineer might handle these things:
- Automating deployments (in plain english: updating the code of your application)
- Automating database maintenance (backups, restores)
- Setting up monitoring systems (how do you know your app is healthy?)
A DevOps engineer might do many more things than this, but hopefully that gives you an idea.
How about a Cloud Architect?
Based on that last diagram you can start to imaging how a single software application might have a dozen servers running to support it, possibly in multiple data centers around the country (or world).
A Cloud Architect is somebody who understands something like AWS, GCP, or Azure really well and can design the optimal system set up your productionized application so that your system doesn't crash under all of the traffic you might expect - like how Disney+ crashed when it launched recently.
They might also make recommendations to deal with performance, latency, saving money, or handling failure scenarios.
Summary
Hopefully this gives you some insight into what kind of infrastructure is involved in even a very simple web application. At the very least, I think it will enable you to have more informed discussions with hiring managers and candidates.
In the video course I am building here at ITeach Recruiters I talk about all of this in much more depth and I introduce more concepts like Docker, virtual machines and production support.